Powiadomienia
Wyczyść wszystko
BugOverflow
1
Wpisy
1
Użytkownicy
0
Reactions
872
Widoki
0
28/05/2023 6:15 pm
Rozpoczynający temat
example
1 odpowiedź
0
28/05/2023 6:16 pm
Rozpoczynający temat
1. edit app.js
2. after vue initialization ( app variable) add this global filter
app.config.globalProperties.$filters = {
formatNumber(number) {
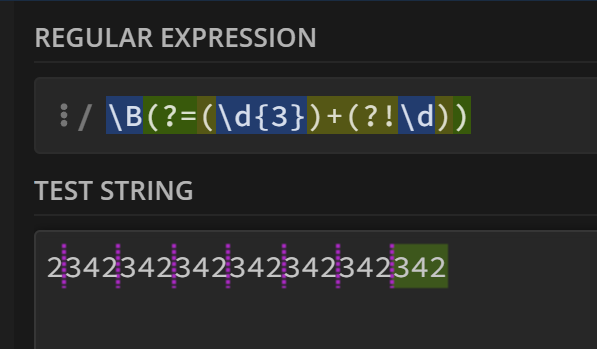
return number.toString().replace(/\B(?=(\d{3})+(?!\d))/g, ".");
}
}
3. then in any component use this filter
<span class="text-success">{{ $filters.formatNumber(this.bigNumber) }} </span>

Ten wpis został zmodyfikowany 2 lata temu przez mrmucha

